Posts: 19
Threads: 8
Joined: May 2017
Reputation:
0
Operating system(s):
- Windows (Vista and later)
I currently have a GIF waiting to be used as a logo however the background's white.
How can I make the background transparent while saving the file as GIF
Posts: 243
Threads: 16
Joined: Oct 2016
Reputation:
11
Operating system(s):
- Windows (Vista and later)
I took an image with white BG, added transparency, selected the white BG area, cutted, saved as .gif and I see it with the transparent BG.
Check that:
- the source image has transparency (layer>transparency>add Alpha channel) before cutting the white
- you look at the ouput .gif on a non white BG
Posts: 19
Threads: 8
Joined: May 2017
Reputation:
0
Operating system(s):
- Windows (Vista and later)
(05-25-2017, 04:57 AM)dinasset Wrote: I took an image with white BG, added transparency, selected the white BG area, cutted, saved as .gif and I see it with the transparent BG.
Check that:
- the source image has transparency (layer>transparency>add Alpha channel) before cutting the white
- you look at the ouput .gif on a non white BG
Hey, Dinasset, thank you for the reply.
I'll try this method in the morning, it was very frustrating because it's 64 frames. I used the fuzzy select and deleted the unwanted area and the frames in the panel did have remove alpha channel but I'll try adding the alpha channel before cutting it.
I'm not sure if my gif was originally on a white background but I will try your method in the morning.
This was the source image: https://media2.giphy.com/media/l41lHDSvm.../giphy.gif
Thanks again for the reply.
Posts: 6,834
Threads: 153
Joined: Oct 2016
Reputation:
962
Operating system(s):
Gimp version: 2.10
Go to this web page http://fence-post.deviantart.com/art/Col...-153804862 Top of the page is a download button to download a zipped file color_to_alpha_all_layers_by_fence_post-d2jkkla.zip
Unzip that and put the script fp-script-fu-color-alpha-all-layers.scm in your Gimp profile scripts folder C:\Users\your-name\.gimp-2.8\scripts.
Start up Gimp, open the gif file, change the color mode from indexed to RGB Image -> Mode -> RGB Some color operations do not work with color indexed files.
Start the script from Colors -> Color to Alpha All Layers. In the dialogue click in the Color to make transparent and choose black (white is default colour) Ok everything to apply
looks like this: http://i.imgur.com/15xSv6Q.jpg
Gives this: http://i.imgur.com/ePvqK8A.jpg just one layer showing, the swirly nature covers a lot when all layers are showing.
If you are going to do more editing, save your work as a Gimp .xcf file.
When completely finished, export as an animated gif and it will be converted back to color indexed mode.
Posts: 6,013
Threads: 258
Joined: Oct 2016
Reputation:
538
Operating system(s):
Gimp version: 2.10
(05-25-2017, 12:54 AM)iZeus Wrote: I currently have a GIF waiting to be used as a logo however the background's white.
How can I make the background transparent while saving the file as GIF
Don't use GIF. For logos, the PNG format does everything GIF does, better.
Then for clean and crisp edges without jaggies or white halo:
- Layer>Transparency>Add alpha channel (disabled if already done)
- Start the wand tool, and select the background (keep the standard Threshold). If there are isolated bits (inside of letters such as O), shift-click them to add them to the selection.
- Select>Grow by 2 pixesl
- Colors>Color to alpha and remove the white
File>Export as PNG
Posts: 19
Threads: 8
Joined: May 2017
Reputation:
0
Operating system(s):
- Windows (Vista and later)
05-25-2017, 09:19 AM
(This post was last modified: 05-25-2017, 09:31 AM by iZeus.)
(05-25-2017, 09:09 AM)Ofnuts Wrote: (05-25-2017, 12:54 AM)iZeus Wrote: I currently have a GIF waiting to be used as a logo however the background's white.
How can I make the background transparent while saving the file as GIF
Don't use GIF. For logos, the PNG format does everything GIF does, better.
Then for clean and crisp edges without jaggies or white halo:
- Layer>Transparency>Add alpha channel (disabled if already done)
- Start the wand tool, and select the background (keep the standard Threshold). If there are isolated bits (inside of letters such as O), shift-click them to add them to the selection.
- Select>Grow by 2 pixesl
- Colors>Color to alpha and remove the white
File>Export as PNG
Hey there, Ofnuts.
Thanks for the reply. I'm a bit new to GIMP and I only learn new things when I need them. (I usually just use GIMP to make a logo or a background).
But I needed the GIF for my centerpiece logo to put in After Effects. I'm not sure if PNG would have made the image loop/move but if it did, kindly reply and explain.
Thanks again for the reply, it's much appreciated!
(05-25-2017, 07:16 AM)rich2005 Wrote: Go to this web page http://fence-post.deviantart.com/art/Col...-153804862 Top of the page is a download button to download a zipped file color_to_alpha_all_layers_by_fence_post-d2jkkla.zip
Unzip that and put the script fp-script-fu-color-alpha-all-layers.scm in your Gimp profile scripts folder C:\Users\your-name\.gimp-2.8\scripts.
Start up Gimp, open the gif file, change the color mode from indexed to RGB Image -> Mode -> RGB Some color operations do not work with color indexed files.
Start the script from Colors -> Color to Alpha All Layers. In the dialogue click in the Color to make transparent and choose black (white is default colour) Ok everything to apply
looks like this: http://i.imgur.com/15xSv6Q.jpg
Gives this: http://i.imgur.com/ePvqK8A.jpg just one layer showing, the swirly nature covers a lot when all layers are showing.
If you are going to do more editing, save your work as a Gimp .xcf file.
When completely finished, export as an animated gif and it will be converted back to color indexed mode.
Hey, Rich2005.
Thanks for the reply, this looks like it would work, I'll give it a go in a bit after I wake up. It's 5:30 AM and I'm about to sleep. Decided to use a regular JPEG as my logo for my videos.
I save most of my strenuous projects as the .xcf file for later use whether to change the outcome or something else. When I wake up in the afternoon, I'll test your method out and let you know if it worked.
Thanks again for the reply, much appreciated!
(05-25-2017, 07:16 AM)rich2005 Wrote: Go to this web page http://fence-post.deviantart.com/art/Col...-153804862 Top of the page is a download button to download a zipped file color_to_alpha_all_layers_by_fence_post-d2jkkla.zip
Unzip that and put the script fp-script-fu-color-alpha-all-layers.scm in your Gimp profile scripts folder C:\Users\your-name\.gimp-2.8\scripts.
Start up Gimp, open the gif file, change the color mode from indexed to RGB Image -> Mode -> RGB Some color operations do not work with color indexed files.
Start the script from Colors -> Color to Alpha All Layers. In the dialogue click in the Color to make transparent and choose black (white is default colour) Ok everything to apply
looks like this: http://i.imgur.com/15xSv6Q.jpg
Gives this: http://i.imgur.com/ePvqK8A.jpg just one layer showing, the swirly nature covers a lot when all layers are showing.
If you are going to do more editing, save your work as a Gimp .xcf file.
When completely finished, export as an animated gif and it will be converted back to color indexed mode.
Hey again, looking at your IMGUR posts I realized, that unlike mines you hadn't added a layer mask to a circle selection.
If I wanted the image to come out as a circle image, would this still work?
Because I wanted basically this: http://imgur.com/a/ld5eH without the white parts.
Another image I did not a GIF but it's to serve as an example as how I wanted the GIF to turn out as: http://i.imgur.com/llA671b.png
A circle with nothing behind it, except a gif as the image.
Maybe I should Alpha to Selection it AFTER I remove the background?
Posts: 6,834
Threads: 153
Joined: Oct 2016
Reputation:
962
Operating system(s):
Gimp version: 2.10
05-25-2017, 10:37 AM
(This post was last modified: 05-25-2017, 11:27 AM by rich2005.)
When you wake up... 
Quote:..Because I wanted basically this: http://imgur.com/a/ld5eH without the white parts.
Another image I did not a GIF but it's to serve as an example as how I wanted the GIF to turn out as: http://i.imgur.com/llA671b.png
A circle with nothing behind it, except a gif as the image.
There will be a few ways of doing that but first thoughts.
Get ofnuts plugin interleave-layers-0.4.py from http://sourceforge.net/projects/gimp-too...s/scripts/ down near the bottom of the list.
That goes in your plugins folder C:\Users\your-name\.gimp-2.8\plug-ins
and still using fenceposts script.
1. Same as before, go into RGB mode
2. Make 2 'templates' same size as the gif. One, white with a center cut-out Two, the reverse of that with a center white.
3. Use ofnuts plugin (bottom of image menu) in title mode with the first template
see: http://i.imgur.com/6nIrB2a.jpg
4. That gets you a new image to work on: http://i.imgur.com/NODZ2kr.jpg
5. Now apply fenceposts script to remove all the white from the layers, gets you to here: http://i.imgur.com/8Ys0VwZ.jpg
That also removes the white stars so to put those back
6. Use ofnuts plugin in sprite mode and the second 'template': http://i.imgur.com/4oVpsYx.jpg
which produces this: http://i.imgur.com/Q61lbfE.jpg
edit: Funny white layer in the middle (layer 32-ish) to remove, otherwise guaranteed to give a headache, optimized to save a little file size, still too big for attaching so..
http://www.mediafire.com/view/ye3n12quky...01-opt.gif
Posts: 19
Threads: 8
Joined: May 2017
Reputation:
0
Operating system(s):
- Windows (Vista and later)
(05-25-2017, 10:37 AM)rich2005 Wrote: When you wake up...
Quote:..Because I wanted basically this: http://imgur.com/a/ld5eH without the white parts.
Another image I did not a GIF but it's to serve as an example as how I wanted the GIF to turn out as: http://i.imgur.com/llA671b.png
A circle with nothing behind it, except a gif as the image.
There will be a few ways of doing that but first thoughts.
Get ofnuts plugin interleave-layers-0.4.py from http://sourceforge.net/projects/gimp-too...s/scripts/ down near the bottom of the list.
That goes in your plugins folder C:\Users\your-name\.gimp-2.8\plug-ins
and still using fenceposts script.
1. Same as before, go into RGB mode
2. Make 2 'templates' same size as the gif. One, white with a center cut-out Two, the reverse of that with a center white.
3. Use ofnuts plugin (bottom of image menu) in title mode with the first template
see: http://i.imgur.com/6nIrB2a.jpg
4. That gets you a new image to work on: http://i.imgur.com/NODZ2kr.jpg
5. Now apply fenceposts script to remove all the white from the layers, gets you to here: http://i.imgur.com/8Ys0VwZ.jpg
That also removes the white stars so to put those back
6. Use ofnuts plugin in sprite mode and the second 'template': http://i.imgur.com/4oVpsYx.jpg
which produces this: http://i.imgur.com/Q61lbfE.jpg
edit: Funny white layer in the middle (layer 32-ish) to remove, otherwise guaranteed to give a headache, optimized to save a little file size, still too big for attaching so..
http://www.mediafire.com/view/ye3n12quky...01-opt.gif
Hey, Rich2005
Don't think I've ever woken up to a surprise like this in a while. First let me thank you for the constant help and co-operation and thank you for taking the time out to actually do the GIF.
I'm going to make use of the scripts you've sent me, this will make my job that much easier! However, your output image is the same as mine, here's your file in After Effects and Photos
Opening GIF in Photos: http://i.imgur.com/aUSMByU.gif
Opening GIF in AE: http://i.imgur.com/H5csTPr.png
Maybe I should stick to GIFS as the background and not logo xD.
But I appreciate all you've done thus far and you've given me scripts and plugins that will help me out in the future.
Thank you again
Posts: 6,834
Threads: 153
Joined: Oct 2016
Reputation:
962
Operating system(s):
Gimp version: 2.10
05-25-2017, 04:37 PM
(This post was last modified: 05-25-2017, 04:38 PM by rich2005.)
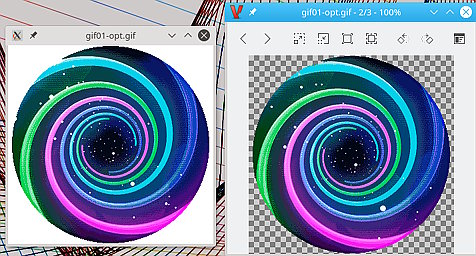
Open the gif in Gimp and check that you have transparency
It is probably the 'tool' you are using to view the gif I use linux so I do not have those you referenced
exanple: nview on the left does not show transparency (shows white) Same image and viewnior on right does.
Some web browsers can be the same, Firefox shows white, Slimjet shows a checker pattern.

Posts: 6,013
Threads: 258
Joined: Oct 2016
Reputation:
538
Operating system(s):
Gimp version: 2.10
hmmm. The thinf you posted on Imgur (you also asked on reddit) got changed into a video by Imgur. And there is no transparency on videos, so the white background can have been added by Imgur.
|





