You are not going to like this, There is a steep learning curve.
One clue is "
I think the original software used was Coral draw" which is a vector application. You can see this from the PDF which contains a vector. You can open that PDF in Inkscape
http://www.inkscape.org and (say) select part, then export that part as a .svg vector file. The whole project might be best done in vector format, however this is a Gimp forum and Gimp is a bitmap (pixel) editor.

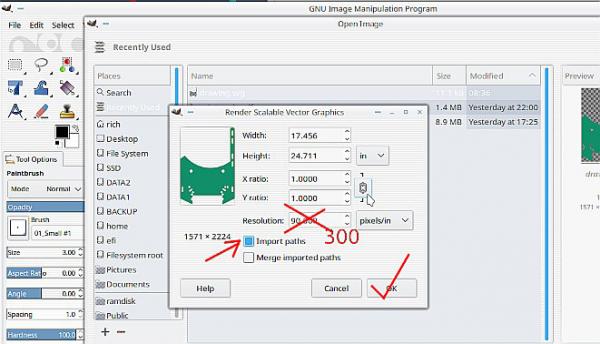
I can open that .svg in Gimp and that will fix a size and resolution. From the svg the ppi is 90 Bump that up to 300 as a quality printing resolution and import the path to use as a guide.

Now a lot of editing in one go but;
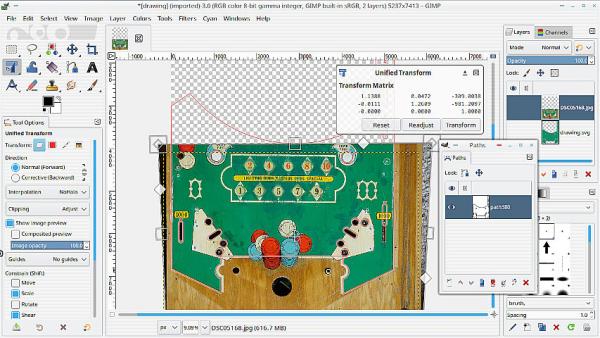
I can open your jpg (which is a good resolution, Sony camera / 350 ppi) as a new layer Image -> Open as Layers
Flip the orientation both ways Layer -> Transform -> Flip
Make the path visible in the paths dock and turn the visibility off in the base layer
Using transform tools mainly Unified transform adjust the photo to fit the path.
When lined up, Selection -> Path to Selection - Inverted - cut to remove excess.
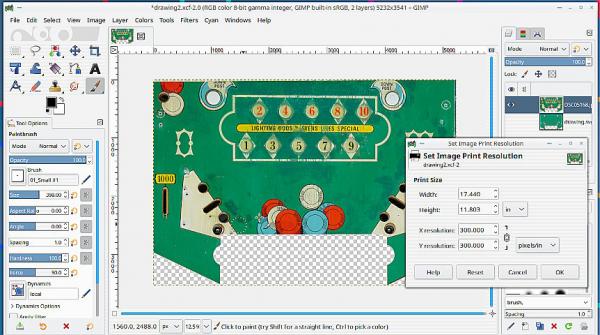
Then tidy up Layer -> Crop to Content.

Will that print ok ? Image -> Print size 17.4 inches wide @ 300 ppi Export that as a jpg and the printer will use that size.

Best of luck with your project.
edit: Attached the .svg from Inkscape as an example.





