Posts: 7,407
Threads: 157
Joined: Oct 2016
Reputation:
1,030
Gimp version:
Operating system(s): Linux
10-25-2023, 07:51 AM
(This post was last modified: 10-25-2023, 08:11 AM by rich2005.)
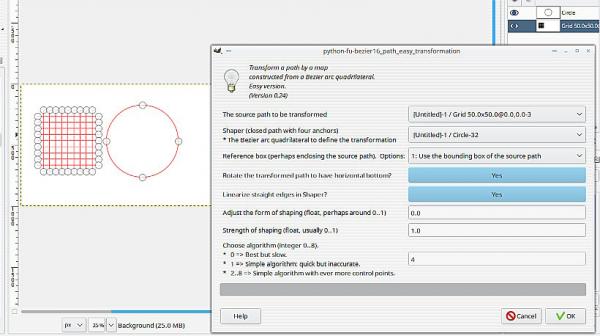
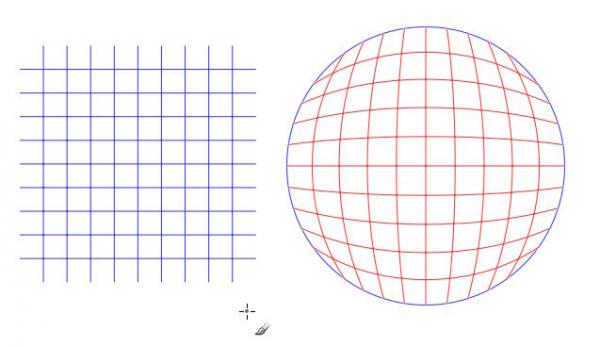
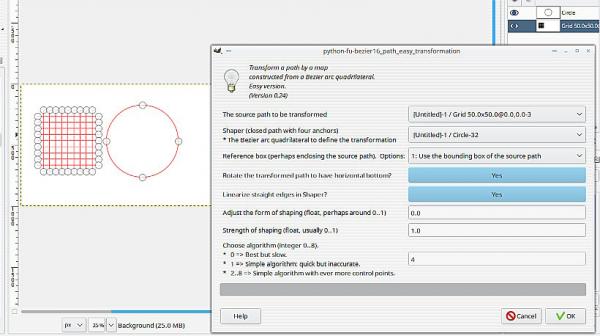
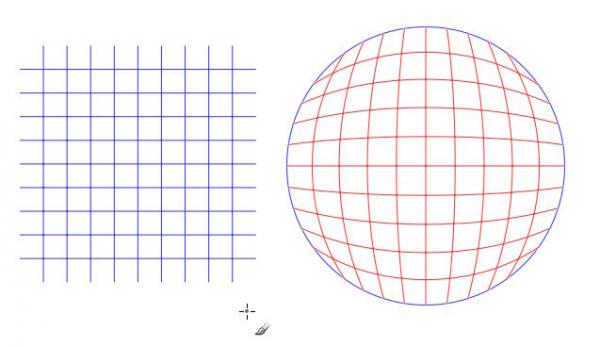
The source path grid comes from ofnuts of-path-grid.py with the two edge paths removed.
The shaper, a 4 point circle using my old favourite path-shapes.scm

and the result using Path Transformation -> Map shaped by a Bezier arc quadrilateral (easy)

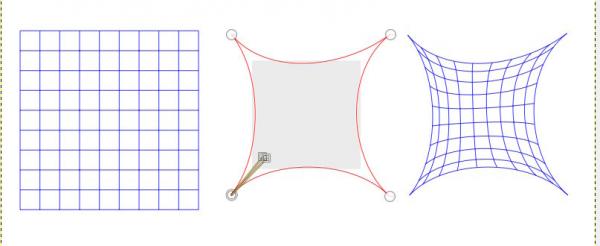
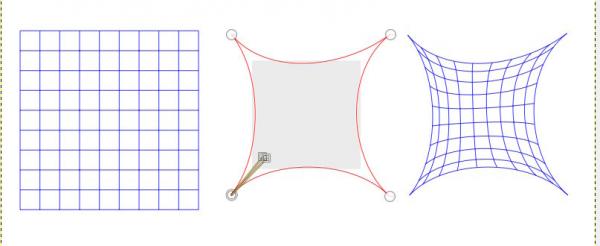
Edit: As usual not reading the question properly:
Using a rectangular path as the shaper. The gray square is a throwaway layer used to get some symmetry to the shape.

Posts: 1,253
Threads: 186
Joined: Sep 2018
Reputation:
122
Gimp version:
Operating system(s): Windows (Vista and later)
(10-25-2023, 07:51 AM)rich2005 Wrote: The source path grid comes from ofnuts of-path-grid.py with the two edge paths removed.
The shaper, a 4 point circle using my old favourite path-shapes.scm
and the result using Path Transformation -> Map shaped by a Bezier arc quadrilateral (easy)
Edit: As usual not reading the question properly:
Using a rectangular path as the shaper. The gray square is a throwaway layer used to get some symmetry to the shape.
rich, I thought you could set this with the plugin parameters. Not. The shaper is a logical solution. Thanks for the tip.
Posts: 1,538
Threads: 71
Joined: May 2021
Reputation:
167
Gimp version:
Operating system(s): Linux
(10-24-2023, 03:36 AM)Krikor Wrote: Grids, Sheres, one thing leads to another...
Did you do it in GIMP? If so how?
Patrice
Posts: 1,058
Threads: 87
Joined: Aug 2018
Reputation:
83
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
10-25-2023, 02:34 PM
(This post was last modified: 10-25-2023, 03:27 PM by Krikor.)
(10-25-2023, 09:33 AM)PixLab Wrote: (10-24-2023, 03:36 AM)Krikor Wrote: Grids, Sheres, one thing leads to another...
Did you do it in GIMP? If so how?
Hi Patrice,
Basically using a script - mhspheres, located in the Script-fu/MH menu.
I also used the Sphere Designer plugin - Under Filters - Render - Sphere Designer.
The background was made with Starry sky (not sure if plugin or script).
Hmmm I think that was it.
Hi rich2005,
Two questions:
- Regarding using the Ofnuts path-grid.py plugin, how did you manage to scale it?
- Whenever I try to generate a grid with this plugin it generates a path that exceeds the image dimensions.
- The solution I found was to create this path using a smaller image and then copying it to the larger image.
- In other words, I created the grid on a 400x400 image and then transferred it to an 800px x 800px image.
The second;
- Was the rectangular path (revised.jpg) in the last image of your post #11 made using the same plugin (path-grid) and then removing the extremes/edges or via another plugin?
I tried to find the manual for this plugin, but I think it's one of the few without a manual.
Thanks!
.....
Samj Portable - Gimp 2.10.28 - Win-10 /64.
Posts: 1,253
Threads: 186
Joined: Sep 2018
Reputation:
122
Gimp version:
Operating system(s): Windows (Vista and later)
@rich, symmetry of the shaper was the key word. Otherwise the grid will be bent. Now I get it.

Posts: 1,538
Threads: 71
Joined: May 2021
Reputation:
167
Gimp version:
Operating system(s): Linux
10-25-2023, 11:03 PM
(This post was last modified: 10-25-2023, 11:04 PM by PixLab.)
(10-25-2023, 02:34 PM)Krikor Wrote: (10-25-2023, 09:33 AM)PixLab Wrote: (10-24-2023, 03:36 AM)Krikor Wrote: Grids, Sheres, one thing leads to another...
Did you do it in GIMP? If so how?
Hi Patrice,
Basically using a script - mhspheres, located in the Script-fu/MH menu.
I also used the Sphere Designer plugin - Under Filters - Render - Sphere Designer.
The background was made with Starry sky (not sure if plugin or script).
Hmmm I think that was it.
Ok I got it, https://www.gimp-forum.net/Thread-unboun...IMAGE-FILL is the one working fine, (the one from the original website does not work)
Thank you Krikor

Patrice
Posts: 599
Threads: 43
Joined: Oct 2016
Reputation:
45
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
10-26-2023, 08:53 AM
(This post was last modified: 10-26-2023, 10:19 AM by sallyanne.)
@Pix, I did something similar to Krikor's quite a while back using a flower grid - cannot remember how though
Posts: 1,538
Threads: 71
Joined: May 2021
Reputation:
167
Gimp version:
Operating system(s): Linux
(10-26-2023, 08:53 AM)sallyanne Wrote: @Pix, I did something similar to Krikor's quite a while back using a flower grid - cannot remember how though
I can imagine how nice was the effect, I hope you will recall how you did it 
Patrice
Posts: 4
Threads: 1
Joined: Oct 2023
Reputation:
0
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
Thank you. 
|