12-03-2017, 08:58 PM
(This post was last modified: 12-04-2017, 12:05 AM by Espermaschine.)
Finished my season's greetings image yesterday and the thing i surprisingly struggled the most with was getting the vignette/blurry outline right.
Lets say i want something like this:

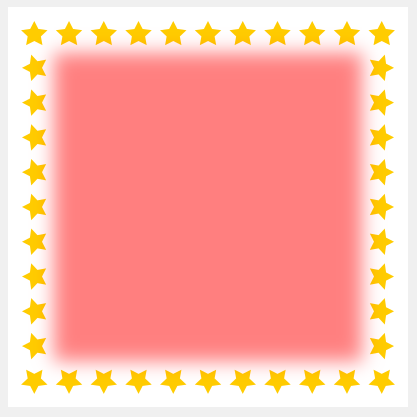
and i want perfect control over every detail of my blurry border. I want a certain area to be opaque, the rest blurry and i want to perfectly control how far the blurry region reaches.
How would you do this ?
Shrinking and feathering doesnt give me very predictable results....
I tried to solve the problem by reversing the approach:
shrunk a selection, inverted, activated the quick mask then blurred and manipulated with the curves tool.
Its still not the perfect solution.

Stars on transparent background for examples.

Lets say i want something like this:
and i want perfect control over every detail of my blurry border. I want a certain area to be opaque, the rest blurry and i want to perfectly control how far the blurry region reaches.
How would you do this ?
Shrinking and feathering doesnt give me very predictable results....
I tried to solve the problem by reversing the approach:
shrunk a selection, inverted, activated the quick mask then blurred and manipulated with the curves tool.
Its still not the perfect solution.
Stars on transparent background for examples.




