Hello guys,
This is the situation:
I downloaded a .SVG, specifically this one: https://en.wikipedia.org/wiki/Protractor...ersion.svg
However, after opening it with Gimp, either via File - Open... or via the paths window with Import path, only part of the paths are present in the Paths dialog.
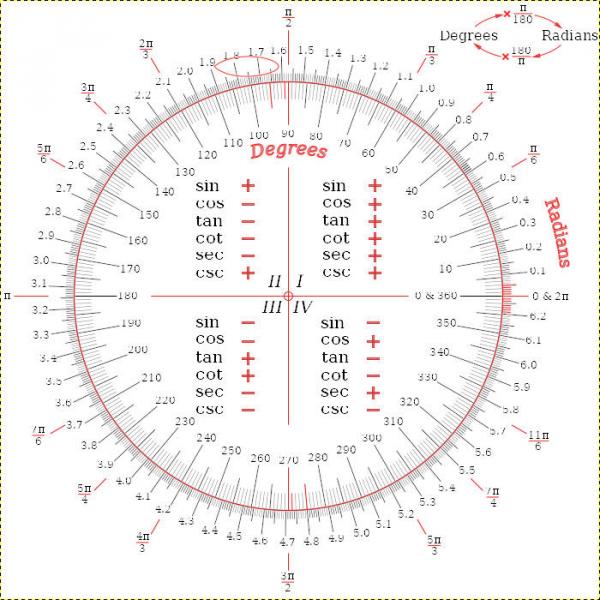
The image below illustrates the situation. In red the existing paths, in black the image correctly created, the white background is just for better visualization.

Why is this kind of problem happening?
Can anyone download this SVG and have all the paths displayed in the paths dialog?
Any way around this problem?
Thx!
This is the situation:
I downloaded a .SVG, specifically this one: https://en.wikipedia.org/wiki/Protractor...ersion.svg
However, after opening it with Gimp, either via File - Open... or via the paths window with Import path, only part of the paths are present in the Paths dialog.
The image below illustrates the situation. In red the existing paths, in black the image correctly created, the white background is just for better visualization.
Why is this kind of problem happening?
Can anyone download this SVG and have all the paths displayed in the paths dialog?
Any way around this problem?
Thx!
.....
Samj Portable - Gimp 2.10.28 - Win-10 /64.
Samj Portable - Gimp 2.10.28 - Win-10 /64.





