08-21-2024, 10:03 PM
Hello! I'm using the Color Exchange feature quite heavily in my current project, and since I have a limited number of colors to use in this project, it's important to have the specific palette I'm using show up when I use Color Exchange.
Steps to reproduce:
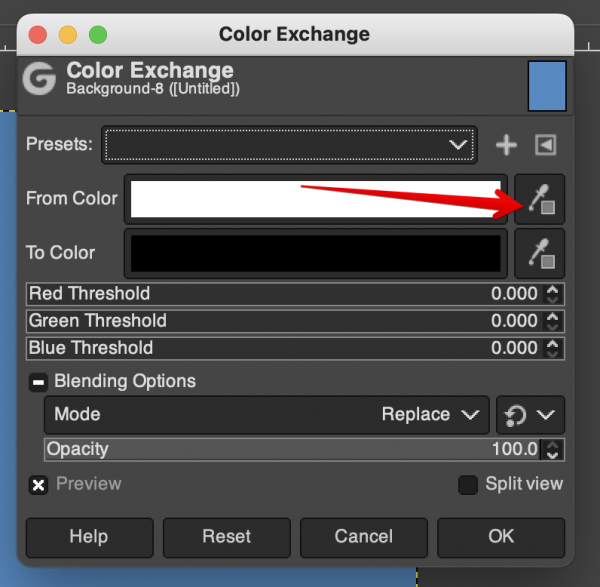
- activate the Color Exchange (Colors > Map > Color Exchange....)
- the Color Exchange box appears
- select the eyedropper next to "To Color" or "From Color"
- the "To Color" box appears
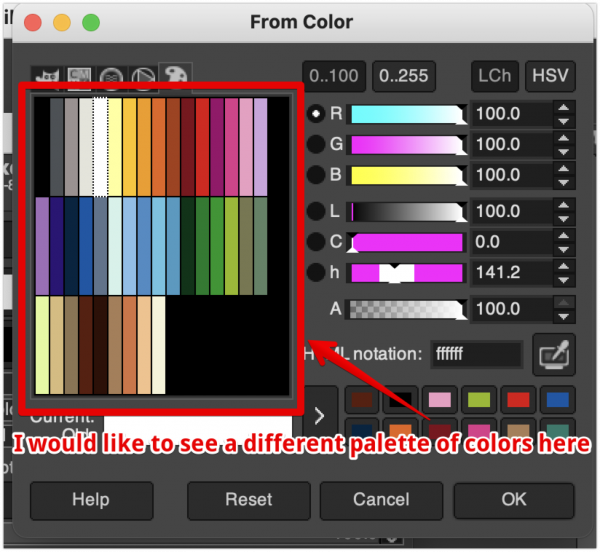
- click the Palette icon
In pictures!



My question is, how do I control which palette of colors is shown when I do this? Sometimes it's the active palette, but often it's not.
Thanks in advance!
Steps to reproduce:
- activate the Color Exchange (Colors > Map > Color Exchange....)
- the Color Exchange box appears
- select the eyedropper next to "To Color" or "From Color"
- the "To Color" box appears
- click the Palette icon
In pictures!
My question is, how do I control which palette of colors is shown when I do this? Sometimes it's the active palette, but often it's not.
Thanks in advance!






