Posts: 1
Threads: 1
Joined: Dec 2024
Reputation:
0
Operating system(s):
Gimp version: 3.00RC3
Posts: 7,176
Threads: 155
Joined: Oct 2016
Reputation:
1,008
Operating system(s):
Gimp version: 2.10
12-15-2024, 01:24 PM
(This post was last modified: 12-15-2024, 01:50 PM by rich2005.
Edit Reason: typo
)
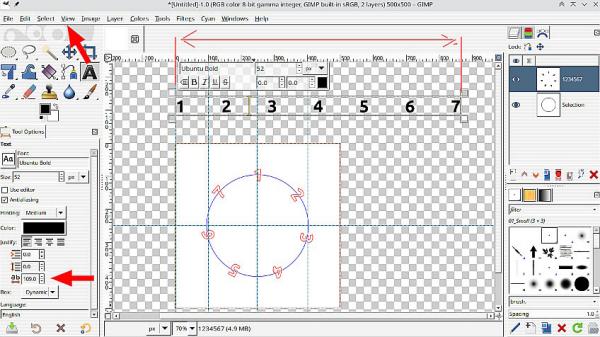
One way....
Go into the View menu and toggle Show All That lets you see outside the canvas area.
Space the text out using the Text Tool letter spacing setting. A bit of trial and error but the length about 90% of the circumference (pi x diameter in pixels) Unfortunately in Gimp 2.10 you cannot place guides outside the canvas so use the ruler. When complete, if you want toggle Show All off.
as an example:

Ahh.. using Gimp 3.0 - Exactly the same but if you want you can place guides outside the canvas area. (you are using Android / Gimp RC3 - really? )
Posts: 1,052
Threads: 87
Joined: Aug 2018
Reputation:
83
Operating system(s):
- Windows Vista or 7, 8, 10 (64-bit)
Gimp version: 2.10
Another alternative, although I think it is not for the OP who is using a development version 3.0 RC1.
But another user, using version 2.10, may have the same interest.
If I am not mistaken, using the ofn-text-alog-path plugin with the Layout option as Justify, and adding a space before the first number ( 1 2 3 4 5 6 7 ) would produce the text centering around the circle.
.....
Samj Portable - Gimp 2.10.28 - Win-10 /64.
Posts: 6,396
Threads: 278
Joined: Oct 2016
Reputation:
566
Operating system(s):
Gimp version: 3.00RC1
(12-15-2024, 01:51 PM)Krikor Wrote: Another alternative, although I think it is not for the OP who is using a development version 3.0 RC1.
But another user, using version 2.10, may have the same interest.
If I am not mistaken, using the ofn-text-alog-path plugin with the Layout option as Justify, and adding a space before the first number ( 1 2 3 4 5 6 7 ) would produce the text centering around the circle.
Would be better to use the "Multi" option, after using ofn-path-to-shape to produce the "support paths" at regular intervals.
Because what the OP appears to want isn't a text spread out on a circle, it is digits at regular intervals.
Posts: 1,052
Threads: 87
Joined: Aug 2018
Reputation:
83
Operating system(s):
- Windows Vista or 7, 8, 10 (64-bit)
Gimp version: 2.10
(12-15-2024, 02:36 PM)Ofnuts Wrote: (12-15-2024, 01:51 PM)Krikor Wrote: Another alternative, although I think it is not for the OP who is using a development version 3.0 RC1.
But another user, using version 2.10, may have the same interest.
If I am not mistaken, using the ofn-text-alog-path plugin with the Layout option as Justify, and adding a space before the first number ( 1 2 3 4 5 6 7 ) would produce the text centering around the circle.
Would be better to use the "Multi" option, after using ofn-path-to-shape to produce the "support paths" at regular intervals.
Because what the OP appears to want isn't a text spread out on a circle, it is digits at regular intervals.
But unless I'm mistaken, which is quite possible, using the ofn-text-alog-path plugin also places the digits at regular intervals.
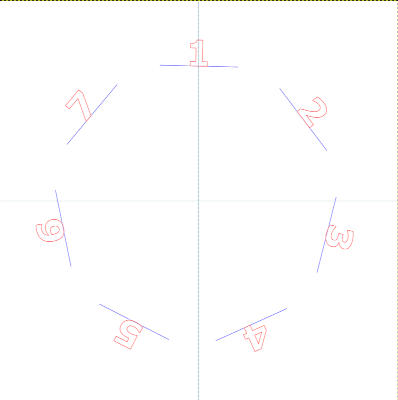
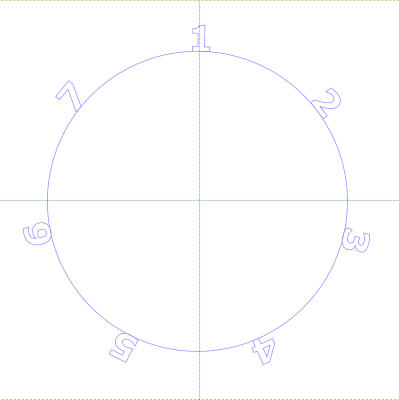
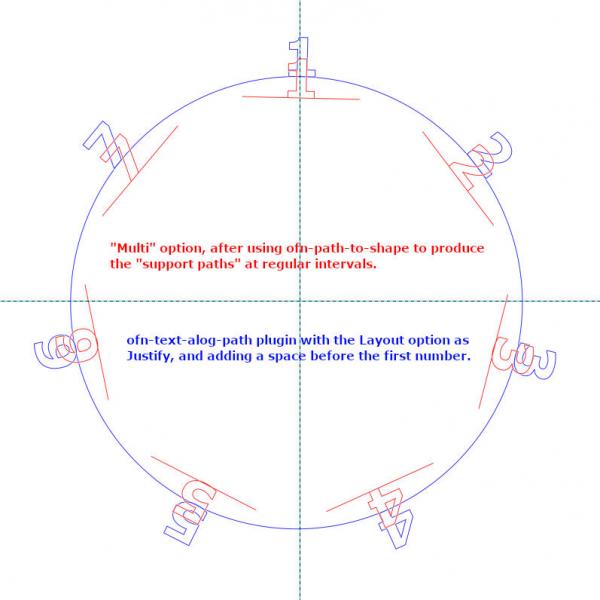
The images below demonstrate:
- The application of the 'Multi" option, after using ofn-path-to-shape' - in red;
- The application of ofn-text-alog-path - in blue;
- The overlap of both techniques.



.....
Samj Portable - Gimp 2.10.28 - Win-10 /64.
Posts: 6,396
Threads: 278
Joined: Oct 2016
Reputation:
566
Operating system(s):
Gimp version: 3.00RC1
(12-15-2024, 06:47 PM)Krikor Wrote: (12-15-2024, 02:36 PM)Ofnuts Wrote: (12-15-2024, 01:51 PM)Krikor Wrote: Another alternative, although I think it is not for the OP who is using a development version 3.0 RC1.
But another user, using version 2.10, may have the same interest.
If I am not mistaken, using the ofn-text-alog-path plugin with the Layout option as Justify, and adding a space before the first number ( 1 2 3 4 5 6 7 ) would produce the text centering around the circle.
Would be better to use the "Multi" option, after using ofn-path-to-shape to produce the "support paths" at regular intervals.
Because what the OP appears to want isn't a text spread out on a circle, it is digits at regular intervals.
But unless I'm mistaken, which is quite possible, using the ofn-text-alog-path plugin also places the digits at regular intervals.
The images below demonstrate:
- The application of the 'Multi" option, after using ofn-path-to-shape' - in red;
- The application of ofn-text-alog-path - in blue;
- The overlap of both techniques.
Yes but in this case only because the digits are all the same width (which is I admit the usual case for digits). But replace the digits by numbers (1..12), or letters (I,II, III ... IX, X, XI, XII) and the single text-along-path fails while the multi-path still works.
|
![[Image: 1aa3c1870d36f94e97cb1ed4e4f433dbe2e54eac_2_517x541.png]](https://d2x313g9lpht1q.cloudfront.net/optimized/3X/1/a/1aa3c1870d36f94e97cb1ed4e4f433dbe2e54eac_2_517x541.png)
![[Image: 2cbd3a42ab5caadf986d45361656e7d71fe9b8d0_2_517x517.png]](https://d2x313g9lpht1q.cloudfront.net/optimized/3X/2/c/2cbd3a42ab5caadf986d45361656e7d71fe9b8d0_2_517x517.png)
![[Image: f4932aab1f0d0aba80982bff1170b5ae0e593e78_2_517x493.png]](https://d2x313g9lpht1q.cloudfront.net/optimized/3X/f/4/f4932aab1f0d0aba80982bff1170b5ae0e593e78_2_517x493.png)
![[Image: 1aa3c1870d36f94e97cb1ed4e4f433dbe2e54eac_2_517x541.png]](https://d2x313g9lpht1q.cloudfront.net/optimized/3X/1/a/1aa3c1870d36f94e97cb1ed4e4f433dbe2e54eac_2_517x541.png)
![[Image: 2cbd3a42ab5caadf986d45361656e7d71fe9b8d0_2_517x517.png]](https://d2x313g9lpht1q.cloudfront.net/optimized/3X/2/c/2cbd3a42ab5caadf986d45361656e7d71fe9b8d0_2_517x517.png)
![[Image: f4932aab1f0d0aba80982bff1170b5ae0e593e78_2_517x493.png]](https://d2x313g9lpht1q.cloudfront.net/optimized/3X/f/4/f4932aab1f0d0aba80982bff1170b5ae0e593e78_2_517x493.png)




