Posts: 1
Threads: 1
Joined: Apr 2022
Reputation:
0
Gimp version:
Operating system(s): Linux
04-03-2022, 06:10 PM
(This post was last modified: 04-03-2022, 06:41 PM by gooose34.
Edit Reason: The .py is also executable
)
Hello all,
I need to get some GIF work done and do one of the most brutal tasks of all: Adding text to a GIF (dun dun dun)
I downloaded the oft-interleave-layers plugin from Ofnuts' list of scripts here . I got the .zip, extracted the .py file into my plug-in folder ( Home > .config > GIMP > 2.10 > plug-ins > oft-interleave-layers.py). This plug-in folder is the first folder in my Preferences options. The .py is also executable.
I am not able to get the plug-in to even show in my menus however. The documentation states that the plug-in should be available under Image but after numerous retries and fiddling, I am not able to get this to work.
Any help would be appreciated.
I find it ironic that I'm spending more time getting this to work than manually adding the text to each layer lol, but I know that it'll save me time in the upcoming projects.
After some more fiddling, I found a solution to my own problem. I am on Manjaro, and I don't know what the equivalent would be on other distros/platforms.
I had to install the python2-gimp package from the AUR. I either did not have the package that GIMP needs for plug-ins, or the script doesn't work with python3, or maybe both! I don't know what happens for what reason in plug-in development, but oh well. Any way, the plug-in works like a charm now.
Posts: 6,944
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
(04-03-2022, 06:10 PM)gooose34 Wrote: Hello all,
I need to get some GIF work done and do one of the most brutal tasks of all: Adding text to a GIF (dun dun dun)
I downloaded the oft-interleave-layers plugin from Ofnuts' list of scripts here . I got the .zip, extracted the .py file into my plug-in folder (Home > .config > GIMP > 2.10 > plug-ins > oft-interleave-layers.py). This plug-in folder is the first folder in my Preferences options. The .py is also executable.
I am not able to get the plug-in to even show in my menus however. The documentation states that the plug-in should be available under Image but after numerous retries and fiddling, I am not able to get this to work.
Any help would be appreciated.
I find it ironic that I'm spending more time getting this to work than manually adding the text to each layer lol, but I know that it'll save me time in the upcoming projects.
After some more fiddling, I found a solution to my own problem. I am on Manjaro, and I don't know what the equivalent would be on other distros/platforms.
I had to install the python2-gimp package from the AUR. I either did not have the package that GIMP needs for plug-ins, or the script doesn't work with python3, or maybe both! I don't know what happens for what reason in plug-in development, but oh well. Any way, the plug-in works like a charm now.
Gimp requires Python2, and Python2 is deprecated since January 2020, so default support for it is often removed from distros.
Posts: 7
Threads: 1
Joined: Jan 2020
Reputation:
0
Operating system(s): Windows (Vista and later)
04-04-2022, 06:22 PM
(This post was last modified: 04-04-2022, 06:39 PM by scottsimages.)
First, I've been struggling to even find this in 2.10, relying on the below instructions. I finally discovered how to use it... right-click on the path created in the Paths section, under 'Tools'.
ofn-text-along-path/Doc/ofn-text-along-path.html
My issues...
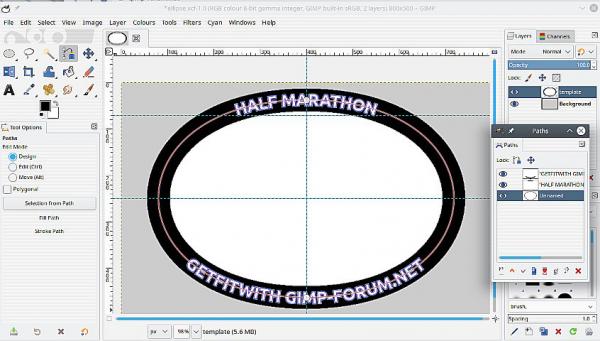
1) I want to wrap text around the selected oval and place it in the black area. When I select the object, the path wraps around the entire oval... How do I get this to add text to only 1 side?
2) How do I then get the text to read properly? I've tried flipping the paths, etc., but cannot get the other text to read display properly.
Object screenshot: https://ibb.co/jLFSq1s
Edit: I edited above my issues.
Posts: 1,063
Threads: 88
Joined: Aug 2018
Reputation:
83
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
04-04-2022, 08:54 PM
(This post was last modified: 04-04-2022, 09:03 PM by Krikor.)
I'm not sure I understand the situation well.
My suggestion is to apply the text not directly to the oval path, but to each half of that path.
Divide the path oval in half.
Apply the plugin to each part separately.
![[Image: Luv7gqp.png]](https://i.imgur.com/Luv7gqp.png)
Another option is to Invert the lower half of the path, and in the plugin settings select Top of Uppercase
![[Image: NT2gkpO.png]](https://i.imgur.com/NT2gkpO.png)
.....
Samj Portable - Gimp 2.10.28 - Win-10 /64.
Posts: 6,944
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
04-04-2022, 10:08 PM
(This post was last modified: 04-04-2022, 10:11 PM by Ofnuts.)
(04-04-2022, 06:22 PM)scottsimages Wrote: First, I've been struggling to even find this in 2.10, relying on the below instructions. I finally discovered how to use it... right-click on the path created in the Paths section, under 'Tools'.
ofn-text-along-path/Doc/ofn-text-along-path.html
My issues...
1) I want to wrap text around the selected oval and place it in the black area. When I select the object, the path wraps around the entire oval... How do I get this to add text to only 1 side?
2) How do I then get the text to read properly? I've tried flipping the paths, etc., but cannot get the other text to read display properly.
Object screenshot: https://ibb.co/jLFSq1s
Edit: I edited above my issues.
If you use the "Centered" options it will center itself on the path. The issue is to know where the path starts  If you created it with an ellipse selection it likely starts in the wrong place. To make the path start at the right place, the easy solution is to split the ellipse path in two:
1) Add a horizontal guide that splits the ellipse in two horizontally
2) Duplicate the path
3) Start the path tool on the duplicate path
4) Add two path anchors where the path and the guide intersect (Ctrl-Click)
5) Delete all the anchors in the half you don't want to keep (Ctrl-Shift-click on them)
6) Delete the final segment (Ctrl-Shift-Click it too)
Normally the top text should be in the right direction. To get the bottom text upright, check the "Reverse stroke direction" in the dialog (2nd to last option).
Posts: 7
Threads: 1
Joined: Jan 2020
Reputation:
0
Operating system(s): Windows (Vista and later)
04-05-2022, 01:59 AM
(This post was last modified: 04-05-2022, 02:02 AM by scottsimages.)
(04-04-2022, 08:54 PM)Krikor Wrote: My suggestion is to apply the text not directly to the oval path, but to each half of that path.
Thank you!!
I used the Top of Uppercase for one of the paths.
![[Image: GF8YQQg]](https://ibb.co/GF8YQQg)
(04-04-2022, 10:08 PM)Ofnuts Wrote: If you use the "Centered" options it will center itself on the path. The issue is to know where the path starts  If you created it with an ellipse selection it likely starts in the wrong place. To make the path start at the right place, the easy solution is to split the ellipse path in two: If you created it with an ellipse selection it likely starts in the wrong place. To make the path start at the right place, the easy solution is to split the ellipse path in two:
Thank you! Great plugin... I've spent much time trying to figure out how to center text on an oval.
Posts: 236
Threads: 26
Joined: Mar 2020
Reputation:
29
Gimp version:
Operating system(s): Windows (Vista and later)
Just a reminder: Slicing an ellipse path in two is quicker with one of my plugins. You just need one horizontal guide to mark the slicing line and then you call the plugin.
Get the plugin from
http://kmarkku.arkku.net/Path_crop_files...aster.html
You get a whole bundle of cropping and slicing plugins.
Then
1. Assume you have the ellipse path.
2. Make a horizontal guide that cuts it in the middle.
3. Call the plugin "Slice path by guides" and for "Cropping box" choose option "Use horizontal guides".
The plugin is invoked by right-clicking the ellipse path in the Paths dock and following links
Tools > Cropping and slicing > Slice path by guides.
Posts: 7
Threads: 1
Joined: Jan 2020
Reputation:
0
Operating system(s): Windows (Vista and later)
04-05-2022, 09:29 AM
(This post was last modified: 04-05-2022, 09:30 AM by scottsimages.)
Something I do notice, however, my text does not come up completely centered on the oval.
https://ibb.co/GF8YQQg
![[Image: GF8YQQg]](https://ibb.co/GF8YQQg)
Posts: 7,836
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
Without your Gimp .xcf file with paths, only a guess maybe some left over control points from a selection to path.
It is possible to make a two control point ellipse using the paths tool, just takes a little care over direction of the path and how to edit it.

A four minute video that might help. https://youtu.be/0wskpFWy6uk
Posts: 1,063
Threads: 88
Joined: Aug 2018
Reputation:
83
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
(04-05-2022, 06:26 AM)Ottia Tuota Wrote: Just a reminder: Slicing an ellipse path in two is quicker with one of my plugins. You just need one horizontal guide to mark the slicing line and then you call the plugin.
Get the plugin from
http://kmarkku.arkku.net/Path_crop_files...aster.html
You get a whole bundle of cropping and slicing plugins.
Then
1. Assume you have the ellipse path.
2. Make a horizontal guide that cuts it in the middle.
3. Call the plugin "Slice path by guides" and for "Cropping box" choose option "Use horizontal guides".
The plugin is invoked by right-clicking the ellipse path in the Paths dock and following links
Tools > Cropping and slicing > Slice path by guides.
Ohhh...
Using guides is much simpler and faster!
I also used Tools - Cropping and slicing in the example in post #4.
But I went on longer than necessary. 
Even having created the guide that divides the ellipse, I unnecessarily traced a path on this guide and then used it with:
Tools - Cropping and slicing - Slice path by lines
Tools - Cropping and slicing - Slice path by Guide is definitely much better here! 
Even better than having great plugins is using them properly!
Ottia Tuota, thanks for demonstrating the correct plugin choice!
.....
Samj Portable - Gimp 2.10.28 - Win-10 /64.
|





![[Image: Luv7gqp.png]](https://i.imgur.com/Luv7gqp.png)
![[Image: NT2gkpO.png]](https://i.imgur.com/NT2gkpO.png)
 If you created it with an ellipse selection it likely starts in the wrong place. To make the path start at the right place, the easy solution is to split the ellipse path in two:
If you created it with an ellipse selection it likely starts in the wrong place. To make the path start at the right place, the easy solution is to split the ellipse path in two:
