12-19-2017, 02:02 PM
(This post was last modified: 12-19-2017, 02:03 PM by Espermaschine.)
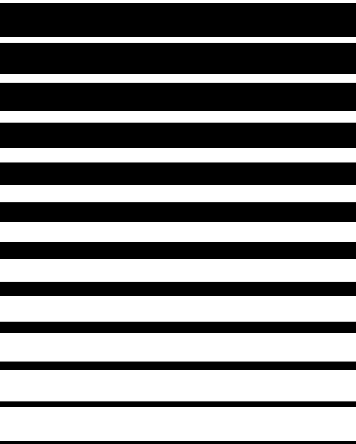
Its based on some kind of mathematical function, right ?
Exponential growth ?

Exponential growth ?
|
What do you call this effect ?
|
|
12-19-2017, 02:02 PM
(This post was last modified: 12-19-2017, 02:03 PM by Espermaschine.)
Its based on some kind of mathematical function, right ?
Exponential growth ?
12-19-2017, 02:05 PM
Scaling the width based on some function? Don't know if it has the name.
Actually very linear... The tops of the black strips are evenly spaced 40px part and the width of the white strips grows by 3 pixels.
Of course the true question is: is there a way to produce this by a clever use of one of the marvelous Ofnutsian scripts? And of course the answer is yes:
12-19-2017, 11:33 PM
(This post was last modified: 12-19-2017, 11:33 PM by Espermaschine.)
12-20-2017, 12:02 AM
Yes, a path with a rectangular stroke.
12-20-2017, 12:07 AM
(This post was last modified: 12-20-2017, 12:33 AM by Espermaschine.)
But this will only work properly when the space between the two rectangles has the correct size, right.
I always try to think how i would draw this on paper. You would have to divide the paper equally and then make each line increasingly thicker. So is there a specific name, other than perhaps line gradient ??
Can you make it that the lengths of the paths are getting smaller too ?
12-20-2017, 12:32 AM
(This post was last modified: 12-20-2017, 12:33 AM by Espermaschine.)
length ? like a pyramid ?
12-20-2017, 01:18 AM
|
|
« Next Oldest | Next Newest »
|