01-03-2019, 01:55 PM
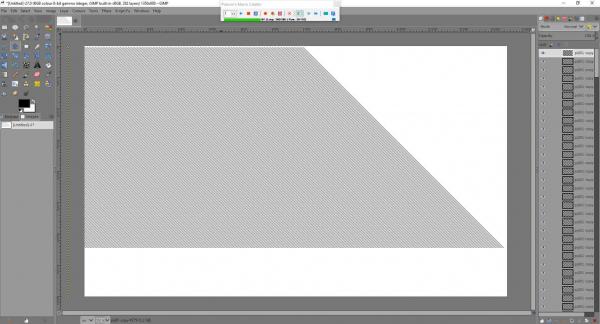
When I have to hatch a technical drawing, I have to draw a line, copy the layer and move the layer (multiple times). I thought a macro creator would be usefull and I've tried the Pulovers Macro Creator (open source). I've made a macro and it is satisfying. Before starting the macro one have to make sure the copy layer is tranparent and set the thichness of the pencil to 1.Then start with an empty image.The macro draw a new image, draw a 45 degree line, copy the layer and move it to the left. This is done up to 150 times. After the macro is ended, all one have to do is make the backgrond layer invisible and merge the visible layers (Image / Merge Visisble Layers). One can then copy and paste the transparent layer and then move the pasted layer to the right to fill out the empty space. Then it is advisible to crop the layer (Layer / Layer to Image Size). In attachment, the macro and the result. If the macro give a fault result on your computer, then change the sleep times. The macro is made for a keyboard with a keypad. It is possible that this does not work on a portable. Then change the Numpadx to x(where x is a number / press right mouse button to change) . I've made also a macro that draw lines with Pulovers Macro Creator but copy layers is much faster.

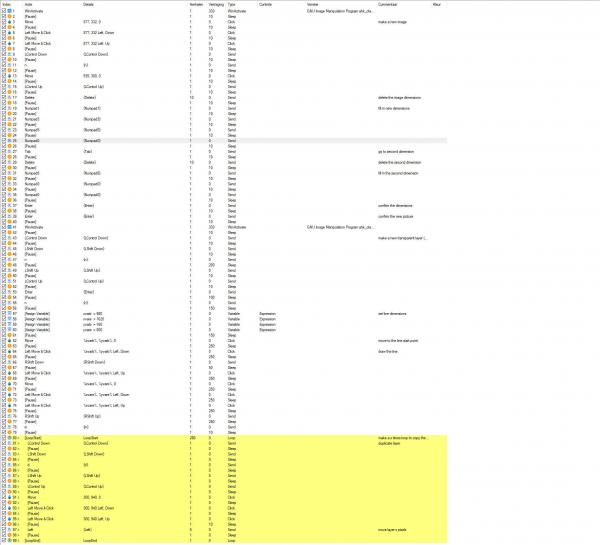
I don't know how to post a file here so I'v made an image of the code :

Denzjos
I don't know how to post a file here so I'v made an image of the code :
Denzjos





