12-12-2017, 07:11 PM
Hello,
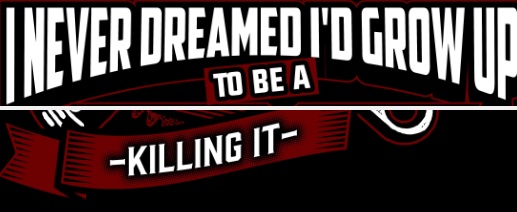
Is there a way to manipulate shape of text? Here's the effect I am looking for:

Is there a way to manipulate shape of text? Here's the effect I am looking for:
|
How to Manipulate Text into Shape?
|
|
12-12-2017, 07:11 PM
Hello,
Is there a way to manipulate shape of text? Here's the effect I am looking for:
12-12-2017, 07:44 PM
(This post was last modified: 12-13-2017, 09:32 AM by Espermaschine.)
Example 1:
Super easy in Illustrator. Do-able in Inkscape, but takes a while. (with: a) Node editing, b) the Bezier Envelope Extension, or c) with the regular 'Envelope Deformation LPE' on individual letters) To a certain degree possible in Gimp with a script but the result is not very good and can take ages. Example 2: could be done with 'Text To Path' or ofnuts text along path plug-in, but i do believe it was made with Warp Text in Illustrator, because the letters are not tilted.
12-12-2017, 08:25 PM
(This post was last modified: 12-12-2017, 08:32 PM by rich2005.
Edit Reason: fixed screenshot
)
Quote:..To a certain degree possible in Gimp with a script but the result is not very good and can take ages... True, it can take ages but the result is better than Inkscape. --------- I can not see much 3D effect in the example. You can get a 3D effect by multiplying and stroking paths However for the 'flat' text 1. The 'bowed' text, in Gimp the warp-text script works http://chiselapp.com/user/saulgoode/repo...-warp-text Make your text, make a suitable 4 point path, set the script going, wait forever while it works. result looks like this: https://i.imgur.com/YZo9MIG.jpg 2. Rotated text. Make the text, Put text-to-path. Move and rotate that path. The only thing to look out for is the correct mode for both move and rotate. looks like this: https://i.imgur.com/C87iSQO.jpg 3. Text on a path. Make the text. Size a suitable path. Move as required. Apply Text along path. https://i.imgur.com/nh2Gxp3.jpg Make a new layer for the text. Put each path to a selection, fill the selection. https://i.imgur.com/7JvOMUF.jpg Up to you to make the decorations on a layer under filled paths.
12-12-2017, 08:37 PM
12-12-2017, 08:42 PM
(This post was last modified: 12-13-2017, 02:44 PM by Espermaschine.)
Every time i used saulgoode's script the text got all wonky. Maybe it works better on a whole set of words.
The letters of the "Killing it" text stay straight. Thats why its warped and not put on path. Maybe not important for the overall design. pink text = warped with AI black text = put on path (12-12-2017, 08:37 PM)Ofnuts Wrote: My plugin has a "Keep upright" option still different
12-13-2017, 10:03 AM
(This post was last modified: 12-13-2017, 01:55 PM by Espermaschine.)
12-13-2017, 02:28 PM
(This post was last modified: 12-13-2017, 02:33 PM by TechnicGeek.)
(12-13-2017, 10:03 AM)Espermaschine Wrote: I gave the saulgoode script another try. This took 30minutes to calculate....and the script got slower halfway through...Yeah, the longer the text, the slower it gets. But that's a nice text you made there. How did you identify font used? That Rich2005, "killing it" in pink are both made with saulgoode script?
12-13-2017, 02:40 PM
(This post was last modified: 12-13-2017, 02:51 PM by Espermaschine.)
(12-13-2017, 02:28 PM)TechnicGeek Wrote: Yeah, the longer the text, the slower it gets. But that's a nice text you made there. How did you identify font used? It looked familiar so i started browsing the Techno fonts on dafont.com, then i remembered, that i had it already installed. LOL Quote:That Rich2005, "killing it" in pink are both made with saulgoode script? Unfortunately not. The pink one was made in Illustrator to demonstrate the difference to rich and ofnuts. "Rich2005" was made with saulgoode's script. I could make the same text manually in Inkscape in about 20minutes with the Bezier Envelope Extension. As i said, they are not easily made. Better to not go against the grain and work with what you have and what works well. You can do quite nice text on a circle. Like here or here.
12-13-2017, 02:53 PM
I often use Inkscape purely for text, It is the bowed form where Saule Goodes script comes in.
Not always easy to maintain verticals with inkscape envelope deform and if you have to dive in and start editing nodes, that is time consuming. However this for killing it item ![[Image: Rd5ChAW.jpg]](https://i.imgur.com/Rd5ChAW.jpg)
12-13-2017, 03:01 PM
(This post was last modified: 12-13-2017, 03:41 PM by Espermaschine.)
I think you have to see the whole thing in context. We are talking about text on your very stereotypical banner here.
Its just that the banner OP posted was made in Illustrator, so they used the Warp feature because its dead easy. That does not mean that we cant make nice banners in Gimp/Inkscape, because we can design it with text on path. It will just look a bit different. There also a very quick & easy technique to make a wavy banner with the Bend LPE in Inkscape. |
|
« Next Oldest | Next Newest »
|