05-06-2021, 10:14 AM
(This post was last modified: 05-06-2021, 01:34 PM by rich2005.
Edit Reason: typo
)
Gimp is a raster (bitmap) editor where the image is composed of rectangular pixels. Any non-vertical / horizontal line is 'smoothed' using anti-aliasing, semi-transparent pixels giving a smoother impression. (look up anti-aliasing).
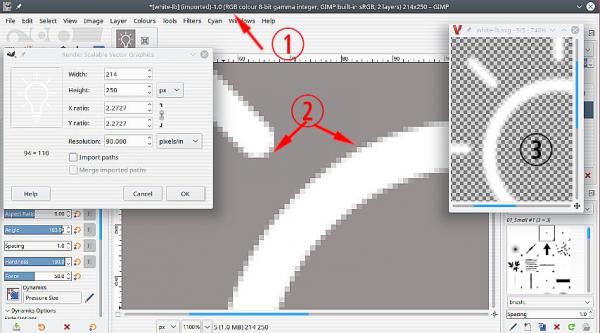
When an SVG is opened in Gimp it is converted from vector to raster (RGB mode) (1) anti-aliasing is added (2) (bg layer added for viewing). Display the svg in some other viewer (as your Illustrator) and the viewer gives its own interpretation of anti-aliasing (3).

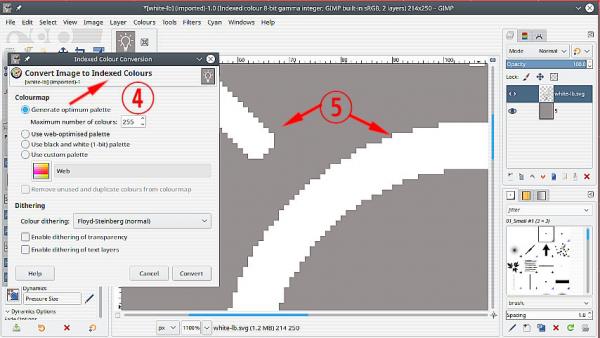
That is fine as long as the image remains RGB, however gif format is an indexed (4) colour mode (look it up) and transparency is either on or off. With a little white image as shown the anti-aliasing is reduced to OFF. (5)

Not much you can do with the animation as presented. Working in RGB mode a solid background needs incorporating so the anti aliasing is not lost. There goes the transparency you want.


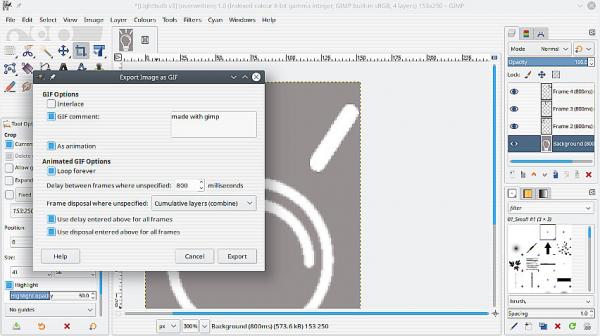
Note: I show the gif export with a timing of 800 ms (as original) Very few browsers will display that timing, 300 ms maybe. If you need a slower display, double up each layer.
When an SVG is opened in Gimp it is converted from vector to raster (RGB mode) (1) anti-aliasing is added (2) (bg layer added for viewing). Display the svg in some other viewer (as your Illustrator) and the viewer gives its own interpretation of anti-aliasing (3).
That is fine as long as the image remains RGB, however gif format is an indexed (4) colour mode (look it up) and transparency is either on or off. With a little white image as shown the anti-aliasing is reduced to OFF. (5)
Not much you can do with the animation as presented. Working in RGB mode a solid background needs incorporating so the anti aliasing is not lost. There goes the transparency you want.
Note: I show the gif export with a timing of 800 ms (as original) Very few browsers will display that timing, 300 ms maybe. If you need a slower display, double up each layer.



