Anti-aliasing is the technique used to obtain lines that are both visually sharp and smooth.
If the smallest "drawable" units (in other words, the pixels) on our displays were smaller that our eyesight resolution, there would be no problem, but with the current display technology they are still somewhat visible, so anti-aliasing is how the problem is mitigated.
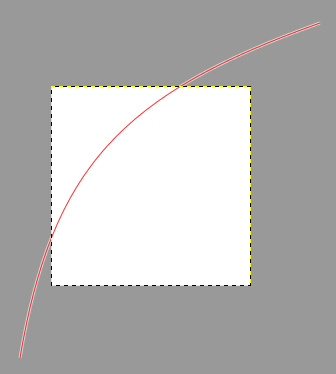
Assume that we have a pixel (the whole square) that straddles the edge of an object (red line):

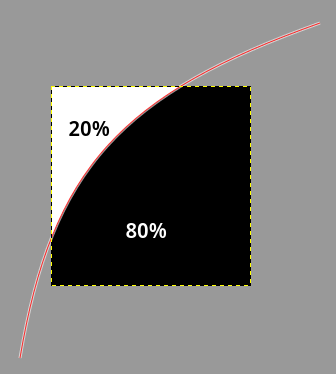
In this pixel, 80% of the pixel is in the object (black), 20% is outside (white)

What should be the color of the pixel?
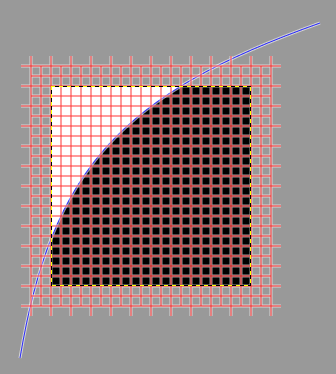
Well, things shouldn't change with scale, right? So, if we use a bigger object (so, more pixels) and step back so that the visual size is the same as before, the area of the initial pixel is now covered by black pixels and white pixels, where 80% of the pixels are black, and 20% are white (if we forget the pixels along the edge).

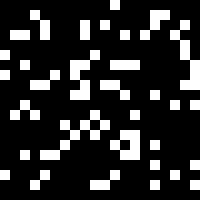
What is the color equivalent color? This is the color of an area where 80% of the pixels are black, so for instance this is the perceived color of this (from sufficiently far away):

Which is the same color as this (the image above, with Filters > Blur > Pixelize and a block size equal to the image size).

Note that the "perceptual" channel values of this color are not 20% (or around 50, if using the [0..255] notation), but close to 50% (or 127) because luminosity is not proportional to channel values, due to gamma correction.
And what happens if, instead of colors, we draw on a transparent background? In practice, the problem is very similar, because the transparency of pixels is computed in a very similar way (see the description of the "over" operator), so anti-aliasing uses partial opacity instead of a color blend.
If the smallest "drawable" units (in other words, the pixels) on our displays were smaller that our eyesight resolution, there would be no problem, but with the current display technology they are still somewhat visible, so anti-aliasing is how the problem is mitigated.
Assume that we have a pixel (the whole square) that straddles the edge of an object (red line):
In this pixel, 80% of the pixel is in the object (black), 20% is outside (white)
What should be the color of the pixel?
Well, things shouldn't change with scale, right? So, if we use a bigger object (so, more pixels) and step back so that the visual size is the same as before, the area of the initial pixel is now covered by black pixels and white pixels, where 80% of the pixels are black, and 20% are white (if we forget the pixels along the edge).
What is the color equivalent color? This is the color of an area where 80% of the pixels are black, so for instance this is the perceived color of this (from sufficiently far away):
Which is the same color as this (the image above, with Filters > Blur > Pixelize and a block size equal to the image size).
Note that the "perceptual" channel values of this color are not 20% (or around 50, if using the [0..255] notation), but close to 50% (or 127) because luminosity is not proportional to channel values, due to gamma correction.
And what happens if, instead of colors, we draw on a transparent background? In practice, the problem is very similar, because the transparency of pixels is computed in a very similar way (see the description of the "over" operator), so anti-aliasing uses partial opacity instead of a color blend.



