@dmerces The source image DM Logo Work was made with Inkscape so you might have an svg (with paths) somewhere. You also posted on GimpChat with a png (with transparency) version of DM Logo edge, which is a better target than the jpeg version.
I can get there quite easily, if a little tedious by stroking and blurring paths. No svg so you have to make the paths. Also two colours so two iterations of the same procedure.
Make transparent layers for each colour. Working on one of the layers.
1. Paths
Use color select and enable sample merged. Select by colour. Select -> To Path. Kill the selection Select -> None
2. Stroke the path with the FG colour size about 20 or 30 pix. Gaussian Blur the layer, for this one about size (x,y) about 20.
3. Delete the shape. Select -> Path to Selection then Edit -> Cut Select -> None.
Move to the other empty layer and repeat with the other foreground colour.
This a 50 second animation of that so do not blink. https://i.imgur.com/YiZCw5a.mp4 (chopped second iteration to fit into 60 seconds for imgur)
For a single layer, merge the two outline layers. Layer -> Merge Down.
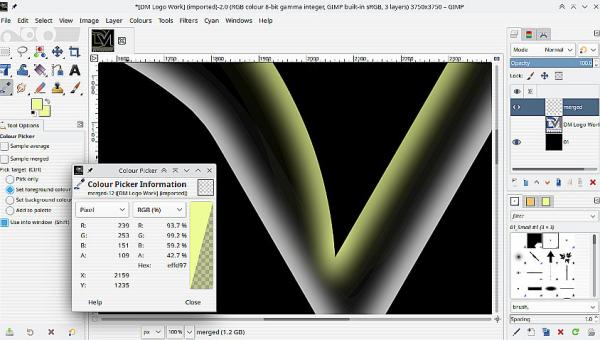
Edit: That animation ends rather abruptly This the transparent layer (with black BG) and the colours are about 50% alpha much the same as the DM Logo - Edge_2.png
This the transparent layer (with black BG) and the colours are about 50% alpha much the same as the DM Logo - Edge_2.png

I can get there quite easily, if a little tedious by stroking and blurring paths. No svg so you have to make the paths. Also two colours so two iterations of the same procedure.
Make transparent layers for each colour. Working on one of the layers.
1. Paths
Use color select and enable sample merged. Select by colour. Select -> To Path. Kill the selection Select -> None
2. Stroke the path with the FG colour size about 20 or 30 pix. Gaussian Blur the layer, for this one about size (x,y) about 20.
3. Delete the shape. Select -> Path to Selection then Edit -> Cut Select -> None.
Move to the other empty layer and repeat with the other foreground colour.
This a 50 second animation of that so do not blink. https://i.imgur.com/YiZCw5a.mp4 (chopped second iteration to fit into 60 seconds for imgur)
For a single layer, merge the two outline layers. Layer -> Merge Down.
Edit: That animation ends rather abruptly
 This the transparent layer (with black BG) and the colours are about 50% alpha much the same as the DM Logo - Edge_2.png
This the transparent layer (with black BG) and the colours are about 50% alpha much the same as the DM Logo - Edge_2.png


