11-26-2017, 10:28 PM
Quite simple:

But...
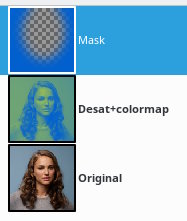
- Color>Desaturate
- Set:
- Foreground color to the color that will replace the darker areas (blue)
- Background color to the color that will replace the lighter areas (greenish)
- Gradient to "FG to BG (RGB)"
- Foreground color to the color that will replace the darker areas (blue)
- Color>Map>Gradient map
- Make ellipse selection around face, Select>Invert and Select>Feather heavily (I used 100px in the 400x400px picture)
- Add transparent layer, and bucket-fill selection
But...
- A frequent mistake is to believe that this gives good results on any picture. The pictures on which this effect works are pictures with a fairly even spread of luminosity ranges, those where the histogram is rather flat and has no visible spikes.
- The hard part if to come up with two colors that work well together, aesthetically of course, but also technically. A gradient between a hard blue and a hard yellow will either contain a lot of gray in the middle (RGB gradient) or a wide area of green (HSV) gradient. The color for the darks (bluish) has to have less luminosity than the color for the lights (yellowish), but the colors between the two should also have a progressive increase of luminosity. And if you look closely you find that the color for the lights is actually more green than yellow, its looks yellow because it is against the blue.



