01-17-2021, 04:45 PM
So I am playing with making some seamless patterns for flooring. I have the base pattern done, and now I am moving on to coloring and texturing the pattern. I have a variety of colors and textures I want to use, and I would like to use bevels on the cobbles to give a more realistic feel. In doing so, the bevels are of course added to all edges of the cobbles, even those that are at the edges and should join to their counterpart on the opposite edge. I think I have an idea for how to make this work but the number of steps and manual work involved will be higher than I hoped given that I want to use this template to provide several different color options. Does anyone know of a simple way to achieve this effect?
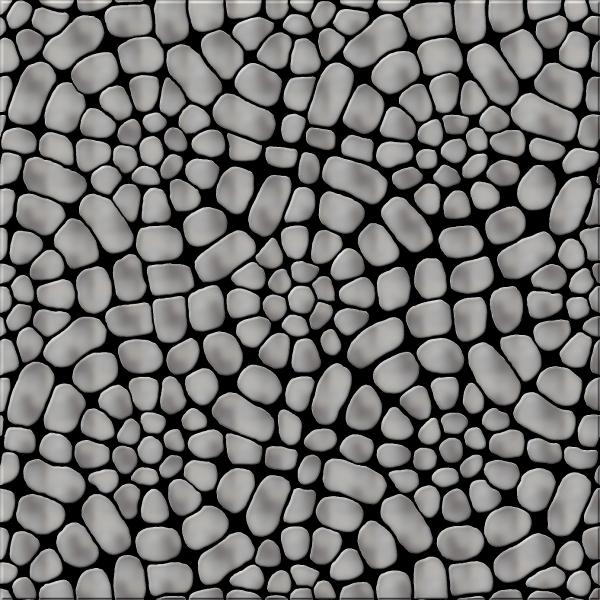
Example of a pattern with the bevels in the wrong place.
Single tile:

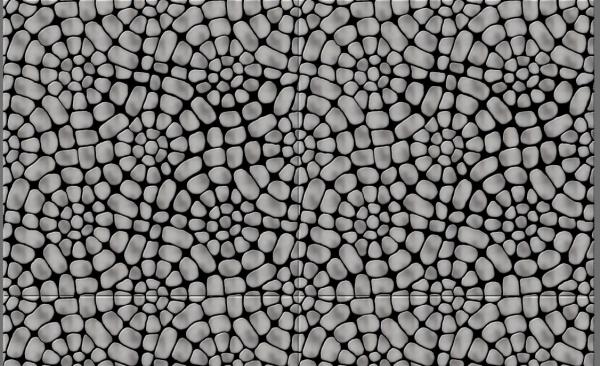
4x4 square:

Example of a pattern with the bevels in the wrong place.
Single tile:
4x4 square:





 Bumpmap has beveled the pattern edges. You can perform a fix as:
Bumpmap has beveled the pattern edges. You can perform a fix as: