08-05-2023, 09:56 AM
In my first post you helped me figuring out how to do the character writing square. Now it is time to add characters and I am facing several roadblocks.
I am using GIMP on an Mac M2 Air, so that might be a reason for the first problem.
1) I have fonts available in Microsoft Word that are not available in GIMP. The fonts I want to use are listed after Wingdings in Word (which is not where they should be alphabetically listed). I am planning on using either BiauKaiTC or Kaiti TC.
How do I get these fonts to be available in GIMP?
2) I want the character to be drawn with a black edge only. How do I do that?
3) I want to fill the strokes of the characters that are being drawn at that step. It is a problem to just use the filler when the a part is directly connected to the first part, but not to be drawn before the next step. How do I put a "block" on where the filler can fill up to?
4) How can I make thin lines with arrows to show where to start, turn and end the stroke?
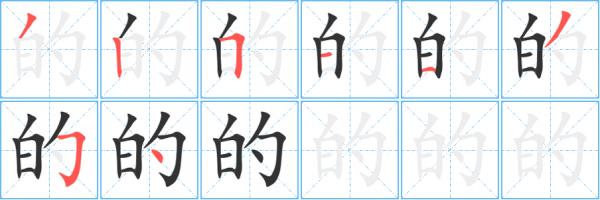
I am attaching a picture that gives an idea of problem 2) and 3). I want a different approach, because I want the arrows as well. I hope the picture explains some of the complications.

I am using GIMP on an Mac M2 Air, so that might be a reason for the first problem.
1) I have fonts available in Microsoft Word that are not available in GIMP. The fonts I want to use are listed after Wingdings in Word (which is not where they should be alphabetically listed). I am planning on using either BiauKaiTC or Kaiti TC.
How do I get these fonts to be available in GIMP?
2) I want the character to be drawn with a black edge only. How do I do that?
3) I want to fill the strokes of the characters that are being drawn at that step. It is a problem to just use the filler when the a part is directly connected to the first part, but not to be drawn before the next step. How do I put a "block" on where the filler can fill up to?
4) How can I make thin lines with arrows to show where to start, turn and end the stroke?
I am attaching a picture that gives an idea of problem 2) and 3). I want a different approach, because I want the arrows as well. I hope the picture explains some of the complications.





![[Image: 4f60-number.png]](https://www.twpen.com/bishun-number/4f60-number.png)