08-17-2020, 01:10 PM
Just a bit of fun.
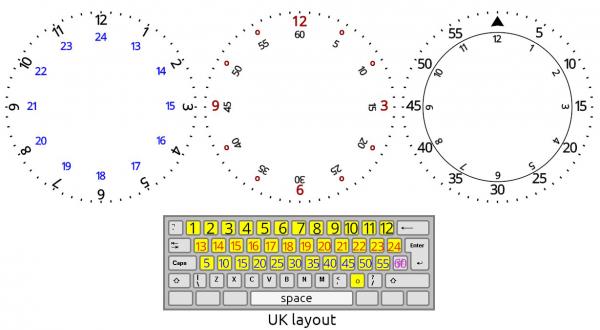
There have been a couple of posts about adding text around a watch face. The last comment was, "too complicated, will do it manually". That is always an option, good option at that, however for a bit of fun, a font twenty-four-hours.ttf with the essentials mapped to key rows. Not all that complicated

Something for everyone.
24 hours for those travelers who turn up at 3 pm for a 1pm flight / Minutes for those who do not understand '20-to-12' / Military type option for joggers.
Using an script Pathrotator2.scm and ofnuts plugin ofn-text-along-path.py. Pathrotator is in the attachment along with the font. Ofnuts plugin, get from http://sourceforge.net/projects/gimp-pat...s/scripts/
A couple of short videos that might help.
https://youtu.be/iDPWaL9pXIo demo using Pathrotator (and its quirks) duration 3 minutes
https://youtu.be/fsoba37vcEE demo using of-text-along-path-multi duration 5 minutes.
When using the twenty-four-hour.ttf font with 'Keep upright - Yes' also select 'Height Reference - Middle of Box' otherwise unpredicable results. (you have been warned)
There have been a couple of posts about adding text around a watch face. The last comment was, "too complicated, will do it manually". That is always an option, good option at that, however for a bit of fun, a font twenty-four-hours.ttf with the essentials mapped to key rows. Not all that complicated

Something for everyone.
24 hours for those travelers who turn up at 3 pm for a 1pm flight / Minutes for those who do not understand '20-to-12' / Military type option for joggers.
Using an script Pathrotator2.scm and ofnuts plugin ofn-text-along-path.py. Pathrotator is in the attachment along with the font. Ofnuts plugin, get from http://sourceforge.net/projects/gimp-pat...s/scripts/
A couple of short videos that might help.
https://youtu.be/iDPWaL9pXIo demo using Pathrotator (and its quirks) duration 3 minutes
https://youtu.be/fsoba37vcEE demo using of-text-along-path-multi duration 5 minutes.
When using the twenty-four-hour.ttf font with 'Keep upright - Yes' also select 'Height Reference - Middle of Box' otherwise unpredicable results. (you have been warned)




