Posts: 4
Threads: 1
Joined: Mar 2021
Reputation:
0
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
I'm making achievements for my game, and I would like to make an automated process to save a lot of time instead of doing it manually.
So I'd like to make a GIMP script doing this for me  But I'm complete noobie with it. Could you help me please?
The inputs of this process would be
- one rectangular opaque background image (i.e. 200x200 PNG)
- and multiple same sized, rectangular, transparent foreground images. (i.e. 200x200 PNG)
And the process would do this for every foreground image:
- Start with the background image.
- Merge the foreground image with Color A filter applied, and also with an offset from the middle.
- Merge the foreground image with Color B filter applied, in the middle.
- Save the result in a file.
- Apply a black & white filter and save the result in a file.
So the output would be for example multiple 200x200 PNG images, each of it having a colored and a black & white version
Could you help me please? 
Posts: 6,564
Threads: 286
Joined: Oct 2016
Reputation:
576
Gimp version:
Operating system(s): Linux
"with Color A filter applied", what do you mean by this? Can you post example images (input and output)?
Also, since you don't seem to be using any fancy filters/tools in Gimp, this is likely faster to do with ImageMagick in a shell script. The learning curve would be somewhat easier.
Posts: 7,317
Threads: 156
Joined: Oct 2016
Reputation:
1,024
Gimp version:
Operating system(s): Linux
03-30-2021, 10:07 AM
(This post was last modified: 03-30-2021, 10:13 AM by rich2005.
Edit Reason: typo
)
Same as Ofnuts easier with ImageMagick (IM) although it does depend on those 'color filters you want to use.
Looking through my IM notes, I can maybe help a little, save a hunt through the IM documentation.
This is for a single image It needs to be wrapped up in a Windows batch file (I use linux, no good with Win bat files )
Code:
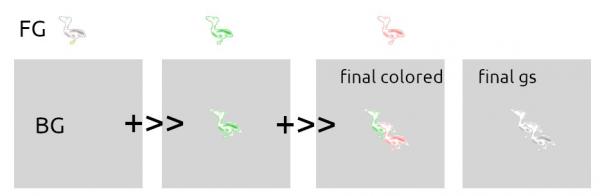
magick fg.png -colorspace gray -fill "rgb( 0, 128, 0)" -tint 100 temp01.png
magick fg.png -colorspace gray -fill "rgb( 128, 0, 0)" -tint 100 temp02.png
magick composite -gravity center temp01.png bg.png temp03.png
magick composite -gravity center -geometry +20+20 temp02.png temp03.png colored.png
magick colored.png -colorspace gray gs.png
Just linear application of commands (1) and (2) colorise the overlay. (3) adds first overlay (4) adds second overlay at an offset (5) makes new greyscale from (4)

Posts: 4
Threads: 1
Joined: Mar 2021
Reputation:
0
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
03-30-2021, 07:39 PM
(This post was last modified: 03-30-2021, 08:25 PM by tudvari.)
Thanks! It seems to work, even if it took me 2 hours to make it work in a batch file 
One question:
I tried adding the "-resize 250x250" flag to the composite command, and also to the "load" commands, but at best it wasn't resized, at worst it crashed the batch file.
How could I do it? Thanks in advance! 
Also, is there an option to dynamically darken a given rgb value?
Because I want to input only one color:
- the centered foreground would be in that color,
- but the offsetted one would be in a darker version of that.
Posts: 4
Threads: 1
Joined: Mar 2021
Reputation:
0
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
03-31-2021, 11:23 AM
(This post was last modified: 03-31-2021, 11:25 AM by tudvari.)
I've got a problem: I switched to a white foreground (transparent with white on it), but now the colorisation doesn't work. Why?
I've tried removing the -colorspace gray flags, but it didn't help.
Posts: 7,317
Threads: 156
Joined: Oct 2016
Reputation:
1,024
Gimp version:
Operating system(s): Linux
Quote:Also, is there an option to dynamically darken a given rgb value?
Because I want to input only one color:
- the centered foreground would be in that color,
- but the offsetted one would be in a darker version of that.
I do not know, your best bet for anything IM is ask on the Imagemagick forum. https://github.com/ImageMagick/ImageMagick/discussions
Very helpful there, remember to state your IM version.
Quote:I switched to a white foreground (transparent with white on it), but now the colorisation doesn't work. Why?
I've tried removing the -colorspace gray flags, but it didn't help.
A bit like Gimp you can get an Indexed png if you are not careful. This seems to work, a white shape on transparent.
Code:
magick white.png -colorspace RGB -fuzz 20% -fill "rgb(50, 100, 40)" +opaque "#00000000" png32:coloured.png
Posts: 4
Threads: 1
Joined: Mar 2021
Reputation:
0
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
I managed to fix it by changing tint to colorize  Thanks for the help, I will look out there as well.
|
 But I'm complete noobie with it. Could you help me please?
But I'm complete noobie with it. Could you help me please?
 But I'm complete noobie with it. Could you help me please?
But I'm complete noobie with it. Could you help me please?



