05-07-2020, 11:49 PM
Is there a script or plugin out there that can automatically merge/intersect overlapping paths?
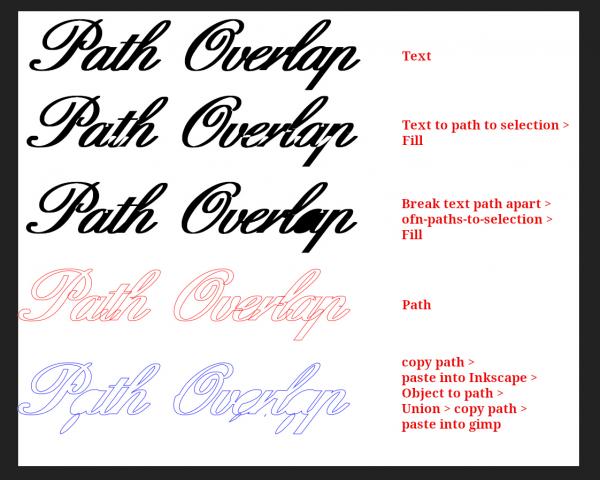
When it's a text path I can sometimes get away with ofn-path-edits > Break text path apart then ofn-paths-to-selection, but the mileage varies depending on the font and it's still a few steps to get done.
I know inkscape is always an option as well, but it has its own issues.
I just wondered if it was even possible to script a true merge paths in gimp, or even a way to break apart and add all to selection in one go?

When it's a text path I can sometimes get away with ofn-path-edits > Break text path apart then ofn-paths-to-selection, but the mileage varies depending on the font and it's still a few steps to get done.
I know inkscape is always an option as well, but it has its own issues.
I just wondered if it was even possible to script a true merge paths in gimp, or even a way to break apart and add all to selection in one go?





