| Welcome, Guest |
You have to register before you can post on our site.
|
| Latest Threads |
how to use different font...
Forum: General questions
Last Post: Running_late
4 hours ago
» Replies: 0
» Views: 34
|
arakne path shapes
Forum: Extending the GIMP
Last Post: MrsP-from-C
10 hours ago
» Replies: 3
» Views: 198
|
How to apply layer to obj...
Forum: General questions
Last Post: rich2005
Yesterday, 03:59 PM
» Replies: 1
» Views: 118
|
Selective transparency
Forum: General questions
Last Post: aka
02-04-2026, 03:44 PM
» Replies: 5
» Views: 307
|
ExifToolGUI and ExifTool ...
Forum: Other graphics software
Last Post: denzjos
02-03-2026, 12:07 PM
» Replies: 12
» Views: 12,922
|
Can you identify effects/...
Forum: General questions
Last Post: rich2005
02-02-2026, 09:34 AM
» Replies: 11
» Views: 780
|
GIMP 3.0.8 Installation
Forum: Windows
Last Post: rich2005
02-01-2026, 08:30 AM
» Replies: 2
» Views: 549
|
Best way to recolor this ...
Forum: General questions
Last Post: rich2005
02-01-2026, 08:25 AM
» Replies: 12
» Views: 1,048
|
A Search For Missing Belg...
Forum: Watercooler
Last Post: Tas_mania
02-01-2026, 03:18 AM
» Replies: 3
» Views: 1,208
|
eps file won't open
Forum: General questions
Last Post: rich2005
01-30-2026, 09:26 AM
» Replies: 2
» Views: 311
|
|
|
| printing trouble |
|
Posted by: ray andrews - 01-26-2018, 06:32 PM - Forum: General questions
- Replies (2)
|
 |
Hi all:
I used to be able to print from gimp but haven't done so for quite some time, and things seem to have got broken since then. Printer indicates that data is being received but after a minute or so the printer just gives up with no indication of what's wrong. Printer is canon mg5220 which works fine from all other applications. From what I've seen on the web, printing issues with gimp are so common that the usual solution seems to be to save the file and use something else to print. Is there a fix for this? Running Debian stable.
|

|
|
| while in text tool and typing, gimp gumps to paths tool |
|
Posted by: skassoum@gmail.com - 01-26-2018, 02:16 PM - Forum: General questions
- Replies (1)
|
 |
I have a problem when using the text tool and I am typing in arabic fonts , when I hit the 'B' letter on the keyboard the relevent arabic character is not typed on the screen and instead I am directly jumbed into the Paths tool .
it is really frastrating and I don't know how to fix this problem. please help
it is really frastrating and I don't know how to fix this problem. please help
it is really frastrating and I don't know how to fix this problem. please help
|

|
|
| Quartering simple strokes |
|
Posted by: Ofnuts - 01-26-2018, 11:36 AM - Forum: Extending the GIMP
- Replies (6)
|
 |
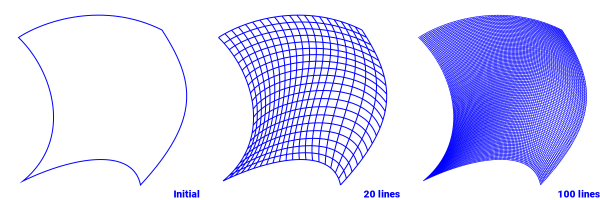
Given a stroke with 4 simple Bezier splines:

but before you(*) jump with joy, I don't know yet how to compute the intersection of these curves (the corners of the squares), assuming it is anatically possible.
Otherwise, the algorithm is:
- take two opposite sides: the guide strokes and the remaining sides, the shape strokes
- extract from the two existing shape strokes the angle of incidence on the guide stroke and the relative distance of the tangent points to the distance of the two anchors
- with this data you can map either shape stroke along the guides at some percentage: compute the two anchors, and given angle and distance, compute the two tangents
- so do the computation for the same percent form the two shapes, and interpolate the tangents using the percentage: two anchors, two tangents, you have a line between the two guides.
- rinse and repeat
(*) you know who you are...
|

|
|
| How do I do these things... |
|
Posted by: enginestar - 01-25-2018, 09:45 PM - Forum: General questions
- Replies (3)
|
 |
Need some advice on some things...
- I want to bend a layer. Not sure what to click and best way to do.
I've clicked around but cant see anything to bend. I can change perspective, but that doesnt do what I want.
- To an existing image... add a white strip, add a shadow around the white strip, then add text on top of the white layer.
I kinda got this figured I think, but wanted to know the best recommended way
Thanks.
|

|
|
| clothify granularity |
|
Posted by: sbhairava72 - 01-25-2018, 06:45 PM - Forum: Extending the GIMP
- Replies (1)
|
 |
I tried using Python-fu clothify(). It worked the first time and it works great.
First I tried it on a smaller image, 1,000 x 1,000 px (viewed in a 6 x 6 in area on my monitor). Then I tried it on a larger image, 2,000 x 2,000 px (still viewed in a 6 x 6 in area on my monitor).
The resulting 'larger' image looks different when viewed in a 6 x 6 in area, but if I zoom in the 'clothify' effect looks the same. So what I see in this is that clothify() is image size agnostic. The result can be seen on a per area basis, not per image area. Is there a way to adjust clothify() so that its effect is spread out over a larger area... for a larger image ?
|

|
|
| terms and conditions wrong TLD for stopforumspam |
|
Posted by: metulburr - 01-25-2018, 03:21 PM - Forum: Gimp-Forum.net
- Replies (1)
|
 |
On your terms and conditions
Quote:Admins and moderators can use every means at their disposal to keep obnoxious users at bay: temporary or permanent user banning, IP banning... This may also include reporting user name, email address and IP address to StopForumSpam.org.
its com, not org.
Just wanted to let you know as i was checking what other forums do for registration agreements.
|

|
|
|