| Welcome, Guest |
You have to register before you can post on our site.
|
|
|
| GIMP 3.0.4 problem |
|
Posted by: vulpus - 05-29-2025, 10:14 PM - Forum: General questions
- Replies (17)
|
 |
When I select part of an image to edit it in some way (e. g., rotate it), then choose Export As, and then choose to Replace the image with the same name, etc., etc., after I close the image and reopen it, all the areas outside of what I selected are gone (have been replaced with black fields). In other words, it is also doing a Crop To Selection although I absolutely do not want this. What needs to be done to stop this? My GIMP 2.10.38 never did this.
|

|
|
| Gimp 3 - python to edit the selection |
|
Posted by: violgamba - 05-29-2025, 09:36 AM - Forum: Scripting questions
- Replies (3)
|
 |
I'm trying to make a plugin to edit the current image's selection. I'm pretty sure I've worked out how to pull in and edit the selection at this point, but I don't know how to set the modified selection back into the image. I've a few questions:
- Is there documentation for how to handle this sort of thing? It was quite the effort to get as far as I've gotten. I am comfortable with C, if that helps.
- Can anyone provide an example of how to modify the current image's selection based on a byte array?
- Alternately, here is my current logic. If anyone can fill in the blank ("# ???" line) then I'd be very grateful:
Code:
def do_run(self, procedure, run_mode, image, n_drawables, drawables, config):
try:
selection_mask = image.get_selection()
if selection_mask is None:
Gimp.message("No selection found. This tool only works with an active selection.")
return procedure.new_return_values(Gimp.PDBStatusType.EXECUTION_ERROR, None)
old_buffer = selection_mask.get_buffer()
rect = old_buffer.get_extent()
old_buffer_bytes = old_buffer.get(rect, 1.0, "Y float", Gegl.AbyssPolicy.NONE)
src_pixels = bytearray(old_buffer_bytes)
dst_pixels = bytearray(old_buffer_bytes)
for y in range(1, rect.height - 1):
for x in range(1, rect.width - 1):
pixel_index = x + y * rect.width
if (src_pixels[pixel_index + 1] != 0 and
src_pixels[pixel_index - 1] != 0 and
src_pixels[pixel_index + rect.width] != 0 and
src_pixels[pixel_index - rect.width] != 0):
dst_pixels[pixel_index] = 0
new_buffer = Gegl.Buffer.new("Y float", rect.x, rect.y, rect.width, rect.height)
new_buffer.set(rect, "Y float", list(dst_pixels))
# ???
return procedure.new_return_values(Gimp.PDBStatusType.SUCCESS, None)
except Exception as e:
Gimp.message(f"ERR: {e}")
return procedure.new_return_values(Gimp.PDBStatusType.EXECUTION_ERROR, None)
|

|
|
| Porting C plugin (xsane) to GIMP 3 |
|
Posted by: skelband - 05-28-2025, 05:27 AM - Forum: Scripting questions
- Replies (2)
|
 |
Hi,
I am engaged in porting the xsane GIMP plugin code to the new GIMP 3 API. So far it has been a bit of a struggle since the doc is still pretty sparse. So I am looking for some hints.
xsane doesn't have a very complex relationship with GIMP, so I don't believe that there is much left to do. However, I do have some specific questions that I hope I can get some help with.
What I have so far is the infrastructure and new boilerplate to register the menu items. All of that works fine.
Now I am looking at image creation.
I have the following sequence to get a new image with an attached layer:
gimp_image_new()
gimp_layer_new()
gimp_image_insert_layer()
Now, in order to get a buffer onto which to draw the scanned image, the GIMP 2 code used:
buffer = gimp_drawable_get_buffer(layer_ID);
However, this function does not take a layer in GIMP 3. It takes a GimpDrawable. What do I need to do to draw to a layer or is there a different method not recommended? There doesn't seem to be a function to get a drawable from a layer.
Cheers, and thanks in advance.
skelband
|

|
|
| Migrating Python plug-in from Gimp 2.10 |
|
Posted by: nerudaj - 05-27-2025, 08:30 PM - Forum: Scripting questions
- Replies (2)
|
 |
Hi,
I'd appreciate some help with the migration of one of my Python-based Gimp 2.10 plugins to Gimp 3. I've already managed to write two unrelated plugins that do some import/export shenanigans so I am able to add new plugin, debug it somewhat etc.
However, I have three issues:
1) It seems that not all Procedure::add_xy_argument work or at least they don't behave as intended. My understanding is that calling:
Code:
dialog = GimpUi.ProcedureDialog.new(procedure, config, plug_in_name)
dialog.fill()
will render all arguments that I added to a procedure. That doesn't seem to happen. For example, uint argument doesn't show up while int argument does. Is it that some arguments require extra leg work during the initialization of ProcedureDialog to show up?
2) It seems that I am not able to simply add widgets to ProcedureDialog, I can only refer to id's added to the procedure during do_create_procedure. Therefore, I can't for example add buttons with callback actions or a dropdown that would list all layer groups but not regular layers. Is there any workaround for this?
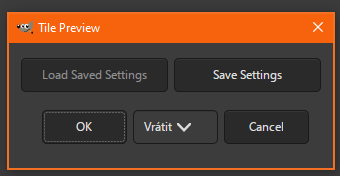
3) I didn't find a way to disable a bunch of default buttons that render for each plugin, namely these:

Is it possible to hide all of these?
Now why am I asking? Here's a plugin demo I have for 2.10:
![[Image: tile_preview.gif]](https://raw.githubusercontent.com/nerudaj/gimp-pixel-art-utils/main/docs/tile_preview.gif)
As you can see, this plugin is only a preview with its own rendering canvas to which I copy layers selected in the dropdown menus. I am attempting to port it to Gimp3, but I don't know how to interface with Gtk3 directly so I can add whatever widgets I need during plugin run and not during initialization (not to mention I can't add buttons). Source for the 2.10 plugin is here: gimp-pixel-art-utils/tile-preview/tile-preview.py at main · nerudaj/gimp-pixel-art-utils
Any ideas how to achieve the same result in Gimp3?
|

|
|
| Not sure if it is a bug... |
|
Posted by: sallyanne - 05-26-2025, 08:46 AM - Forum: Gimp 2.99 & Gimp 3.0
- No Replies
|
 |
... or a new feature!
I have the latest 3.0.4 vs of gimp. What happened to the scroll bars, horizontal? They were there in the other vs 3's. I haven't had to do anything to make them appear usually. Do I have to this time?
I also do not have the status menu bar at the bottom - where I can change the view size etc. Even the layers icons in the dialog are missing - could be my whole bottom is missing. I cannot check now.
EDIT:
oops, now I have no menu bars at all. I did click on merge menu bars earlier. Only way I can shut gimp down is do it from the icon that shows up in my task bar. If that is the case how can I undo it as I cannot get to edit > preferences now.
Closed everything down and reopened and its all there now
|

|
|
|